
As part of my summer 2023 product design internship, I designed and shipped a mentorship feature to match, connect, and maintain mentorship relationships for SeekOut's Career Compass tool.
SeekOut is a B2B startup that focuses on improving the talent strategy of companies. One of their products - Career Compass - is a talent management platform that helps companies retain their employees by enabling users with better access to company resources. These resources create a stronger foundation that can support employee growth.
One great resource for employees is other employees. I was tasked with focusing on how to better connect employees through a possible mentorship feature. Mentorship relationships within companies are a popular solution to help grow new employees and build leadership skills with earlier hires. Mentorship programs can look different for every company so it was a special challenge to figure out how to best optimize a mentorship feature or program to fit a wide range of companies.
We were also tasked with thinking of out-of-box solutions that are different than what competitors are doing today. This is a feature that SeekOut was interested in investing into, so it was our job to explore a wide range of possibilities within this problem space.
My responsibility for this project was to design the full end-to-end experience of matching and making mentorship relationships. The final deliverable was set to be a high fidelity prototype of the experience. Additionally, I collaborated with a Product Management intern to work on product discovery and research as well as communication with engineering once the product was ready to be shipped.
Upon beginning this project, we wanted to get personal anecdotes about prior mentorship experiences that could help us understand the problem space a little bit better. We reached out to SeekOut internal employees via slack and asked if anyone had any experience being a mentor/mentee in a company program that would be open to talking to us.
We conducted interviews with people who responded to our slack message in order to understand the real life experiences people have had with mentorship programs.
From our interviews, our goal was to answer some of the following questions:
Based on our interview results, we synthesized our responses into an affinity diagram to help us better understand common themes and patterns. This can be viewed below.

From the interviews we conducted, we got some insight into what worked and didn't work for past mentorship relationships. Specifically, our interview participants provided us with anecdotes about what didn't work in past mentorship programs. Some examples are shown below.
Additionally, there were some aspects of forming a mentorship relationship where interview participants didn't quite agree on a right answer. We saw a lot of variation for the following two questions:
Interview participants all had different experiences with how they were matched with a previous mentor/mentee and what matching criteria makes a successful mentorship match. Some interview participants preferred getting matched on account of the mentee's target skills matching the mentor's hard skills. Other people preferred being matched on account of similar personalities or value in common soft skills. Some others prefer getting matched through varying third factors such as shared career experiences, interest in the same projects, or a mix of hard skills and soft skills.
These expectations include factors such as meeting cadence, mentorship goals, length of mentorship relationship, and more. Some interview participants thought that responsibility should fall on the mentee because they are the one who gains from the relationship. However, others thought that the responsibility should belong to the mentors because their schedules are generally busier and they need to make time in their schedule. Additionally, some think that both the mentor and mentee hold a joint responsibility to set expectations for their mentorship relationship.
The fact that there wasn't a clear consensus on the answers to the above two questions, showed us that these aspects might be better handled and decided on by the user themselves. This meant that we should leave it up to the user to decide what criteria they want to be applicable when getting matched with mentor/mentee. When it comes to setting expectations in a mentorship relationship, this is a topic we will explore later in the project, but our interviews confirmed that it should not be assumed that only one (either the mentor or mentee) should be solely responsible for setting mentorship relationship expectations.
From our interviews, we found that most interview participants had experience with and preferred 1:1 mentorship relationships where there is 1 mentor and 1 mentee as opposed to group mentorship programs. This discovery helped inform the two types of users we were going to focus on for this project: the mentor and the mentee.
In order to understand these personas better, we created a journey map of both the mentor and mentee's experience in a company sponsored mentorship program.
Our goal with these journey maps was to identify which part(s) of the process of creating a mentorship relationship yields the most pain points. We identified 3 distinct phases of creating a mentorship relationship where struggles occur:
Identifying Goals and Gaps
Matching Mentors/Mentees
Maintaining Communication
After conducting interviews and journey mapping, we had gained some valuable insight that better helped us understand our problem space. In order to begin moving towards a solution, we wanted to synthesize our research insights into actionable takeaways through needs statements. We developed needs statements for both the mentor and the mentee based on the previously stated phases.

Based on the needs statements we created and the 3 parts of a mentorship match we identified, we began to ideate potential solutions. Our goal for ideation was to begin developing concept ideas and initial sketches that could inform more formal low-fidelity sketches.
We did 3 ideation activities before moving on to whiteboard sketching including a co-participation activity, crazy 8 sketching, and a competitive analysis, all broken down below.
We started out ideation by conducting a co-participation activity with internal SeekOut employees. We had our participants brainstorm "big ideas" based on our needs statements. We then chose 1 big idea and created a journey map of that solution.
We then did crazy 8 sketching based on the needs statements we created as well. We allotted about two minutes per sketch and did eight sketches total for each needs statement. Some of the sketches were partly inspired by the co-participation activity.
Finally we created an informal competitive analysis where we evaluated competitors in the mentorship market. We looked at supporting features, their matching processes, and general design patterns that we believed helped make the product successful.
All of the three above ideation practices were different activities we used to generate ideas. Like mentioned previously, we were challenged with thinking outside of the box to create a solution that's different than what currently exists. Because of this, it was important to partake in several different ideation practices in order to help us come up with a multitude of ideas. Here are some of the concepts we came up with from our ideation sessions:

The mentor and mentee get a carousel of possible mentor/mentee matches. They are able to see who matches their interests and goals for a mentorship relationship and why they match well.

Mentee reflects on highs and lows of the week. Over time they're able to see analytics on their skill progression to determine if the mentorship relationship is helping them meet their goals.

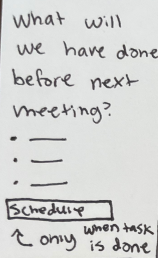
Mentor and mentee can assign a list of tasks to complete before their next meeting. Only once they've checked every task off the list can they schedule their next meeting.
Using these concepts and others we identified through our ideation sessions, we created whiteboard sketches that served as our first round of low fidelity designs that could be tested on. These whiteboard sketches which include some of the above concepts are shared below:

Through our whiteboard sketches, we found that the best place for the mentorship feature to live was inside the already built people experience as shown in the sketch "people page." The entry point for the mentorship experience would be apart of the people page in which users can browse potential mentors/mentees and manage their mentorship relationships.
Every week, we presented our progress to stakeholders including designers, PMs, and engineers on our team through what we called "playback presentations." These presentations served as informal user testing sessions where we were able to get feedback on initial design concepts because we were unable to test our designs on customers. We presented our whiteboard sketches in our playback meeting and received feedback that we were able to iterate on for our low fidelity mockups. The biggest takeaway we got from our playback meeting where we presented our whiteboard sketches is to be clear on our flow and the specific screens we were going to deliver. We narrowed it down to:
1. A landing page with a call to action to enter the mentorship experience
2. A series of questions that will be included in their "mentorship profile" and used as matching criteria
3. A carousel of potential mentorship matches that the user can browse
4. A way to individually view a mentor/mentee
5. A place to manage all mentor/mentee relationships
5. A place to manage individual mentorship relationship
After creating whiteboard sketches, we wanted to begin digitally mocking up what this new mentorship feature could look like through low fidelity mockups. This would allow us to partially simulate what could be the final experience in order to start getting feedback without spending too much time on details that would come in a higher fidelity.
We presented our low-fidelity mockups to stakeholders through another playback presentation. Some feedback we got on our low-fidelity mockups were to:
Finding and matching with a mentor/mentee is meant to be a fun experience! We were advised to try to incorporate fun graphics throughout the process to make the experience a little more engaging.
It's best to stick to design patterns that are common throughout the product. Things like sidebar menus are not shown anywhere else in the product. Instead, we were advised to opt for replacements like modals.
Match criteria when previewing potential mentorship matches is very crucial. We needed to brainstorm ways to display match items (such as hard and soft skill matches) and communicate why someone might be a good match.
We tried to implement this feedback into the next round of higher fidelity design mockups. Below are our mid-fidelity mockups:
We again presented our mid-fidelity mockups to stakeholders through another playback presentation to serve as a final round of informal usability testing. The feedback we got on our mid-fidelity mockups were more on the visual design side rather than functionality as we had already finalized our concepts and flow. There were minor detailed changes that were made between mid-fidelity and high-fidelity mockups but the general feedback that was given was to:
For low to mid-fidelity mockups, I was using color variables and components in Figma that matched a customer's customized color scheme rather than the product's color scheme. This wasn't a mistake, this was just due to changes in the design system at the time. Before moving on to final high-fidelity mockups that were going to be presented, we were advised to make sure all colors and components were consistent with Career Compass branding.
In the low and mid-fidelity mockups, I didn't bother to change pictures, names, job titles, etc. to represent different "people" in the browsing experience. This was fine for lower fidelity mockups that were going to be iterated on, but for mockups that are going to be formally presented, it's best to make sure that every profile has different data in order to make the experience more realistic when presenting.
A minor piece of feedback was that some text and pictures in the low and mid-fidelity mockups were hard to read such as the profiles in the browsing experience and the text on the "view mentor/mentee" screen to name a few examples. For high-fidelity mockups, I was advised to increase text size, icon size, and picture size to make information more easily understandable and readable.
After incorporating the above feedback and iterating the designs, we arrived at the finalized designs shown below:
Walkthrough of Final Prototype